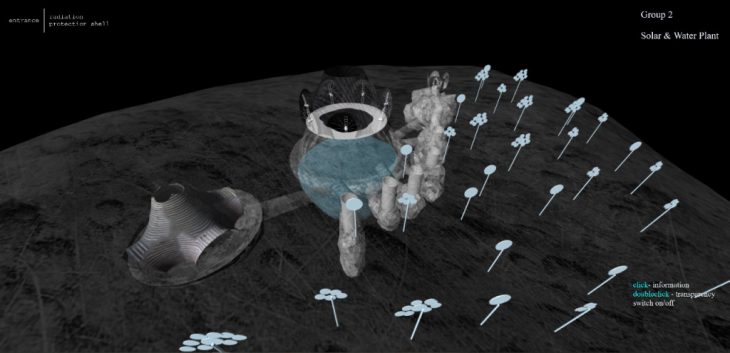
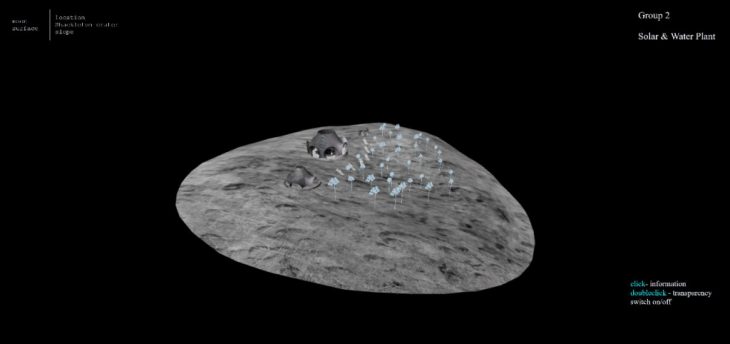
The project developed within the course of the cloud-based data management is based on the studio project: the energy and water plant for the moon settlement. The design is informed by the site conditions, which include the absence of atmosphere, low gravity, harsh radiation and extreme temperature difference between day and night, varying from 270C below zero in the shadow to 170C above in the sunlight. We have decided, therefore, to dig all the inhabited spaces underground, where the temperature is constant and the soil protects humans from the radiation, leaving only the solar harvesting infrastructure on the Moon surface.

Consequently, the project largely has just the interior spaces to show and this provides some difficulties in demonstrating its overall spatial structure, circulation et cetera. We had to choose the language of presentation that would allow to see all these but, at the same time, show that all is underground.
The objective of my work was to push the boundaries of the conventional design presentation over Web. What we are usually showing are static renderings, drawings or videos but, in any case, it is only us telling the story, while the viewer is bound to follow our narrative. My idea was to give the audience the opportunity to examine our project from different points of view, following their own scenario. The model from rhino has been published to web with the tools to walk through it, fly around it and zoom into every corner. This provides a totally different experience and makes the communication with the design really interactive.

Another convenience tools are the information: the single click on every object brings out its name and short description – and the transparency mode: the double click on the object makes the external skin invisible and reveals its interior. The skin can be switched off for the single object as well as the combination of objects, and then switched back on.
All the presentation features are linked to the materials in the rhino file. This simple viewer adds a great deal to the web presentation and has a great potential for the communication with the client and the society. It can come very handy for the needs of the participatory design and for all kinds of educational media. Nowadays, as the online practices have been strongly pushed forward by the new pandemic- and post-pandemic reality, the quality of the remote communication cannot be overestimated.
I have also placed the gh model on the heroku appserver and provided some tools for the online parametric adjustments.
