GENERATIVE HOUSE
DIGITAL TOOLS FOR CLOUD-BASED DATA MANAGEMENT
ABSTRACT
With this application, the client could design its house as desired with the given parameters and constraints. With just some simple steps each one could adapt it to its needs, so each person would get a different result depending on what they want. This application was created using Grasshopper for the designing the 3D model; ThreeJS, Javascript, and RhinoCompute for making the interactive part on the web, and HTML and CSS for creating and styling the website in the Heroku appserver.
APPLICATION
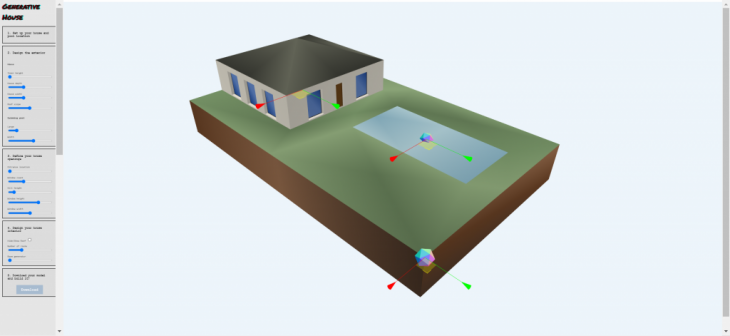
The first step would be to set the location of the house in the site and the swimming pool if wanted. Then the clients could design the exterior appearance by adapting the size to what they need, as well as the roof slope, and the openings of the house. Finally, they could design the interior hiding the roof, by setting the number of rooms that they want and the design between the different options given.

Once finished, it would be possible to download the 3D model as a .3dm file, to be able to build it and export the necessary technical documentation from it.
The application can be accessed in this link.
The gallery with the other assignments developed during the seminar can be accessed in this link.
CREDITS
Generative House is a project of IAAC, Institute for Advanced Architecture of Catalonia developed at Master in Advanced Computation for Architecture & Design in 2020/21 by
Students: Jaime Cordero Cerrillo
Faculty: Luis Fraguada and Will Pearson